
Tailboard is a Tailwind css dashboard template powered by Tailwind CSS and Alpine JS, featuring a responsive design that is easy to develop. It is equipped with the latest versions of Tailwind CSS and Alpine JS, as well as integrated with NPM tools such as Gulp and Browsersync, enabling automatic workflow. The template comes with live examples and code snippets that are thoroughly documented. All styles, including color schemes and text sizes, can be easily modified in the HTML files. Tailboard also offers various layout options and customizable user interface components to suit different needs.
Tailwind css Dashboard Features
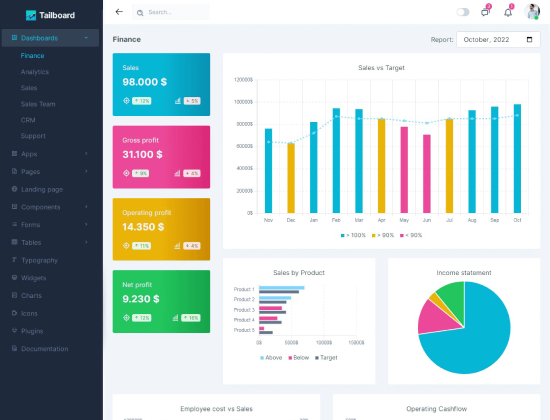
- 6 Dashboard examples
- Free 15 Isometric Ilustration 3D ( Bonus )
- Supported Latest Tailwind css
- Integrated Gulp, Browsersync and other tools
- Fast loading speed
- Dark Mode supported
- Seo Friendly (heading tag structured)
- Mobile first design
- Modern Boxicons
- Commented code
- Well Documented
- 24/7 Friendly customer support
- … and much more
Dashboard Components
Tailwind Dashboard Components are also available on the documentation page. So you can develop this template design easily without having to create components again.
- Dashboard Finance
- Dashboard Analytics
- Dashboard Sales
- Dashboard Sales Team
- Dashboard CRM
- Dashboard Support
- 14 Custom Chart js
- 2 Layout navigation
- 9 Default pages
- 4 Apps Page
- 8 User pages
- And more
Powerful Plugins Included
To make the design more attractive, we use some of the best plugins that we have selected by considering the plugin size and loading speed, so that it doesn’t affect the performance of the Tailboard template.
- Splide Slider
- Alpine JS
- Chart.js
- Dropzone
- Flatpickr
- FullCalendar
- Glightbox
- Jsvectormap
- Prism.js
- Dragula Js
- Simple-DataTables
- SimpleMDE
- Microtip
- Tagify
- Boxicons
- Google Fonts
How to start with Tailboard (Tailwind dashboard) ?
Looking to quickly add Tailboard components to your project? Please read our documentation.html and follow instruction step by step. All components is well documented with live examples. We’re using official Tailwind Css classes whenever possible so integration with your project will be as smooth as possible.
Workflow Tools
Speed up your development process with modern tools. Tailboard included npm scripts to automate your time-consuming tasks in your development workflow with Gulp toolkit and BrowserSync live browser reload.
- Open directory
- Running “npm install”
- Running task “npm run start”
- Yup that’s it !
Free Tailwind admin updates
After purchasing a Tailboard Template, you get the right for a lifetime entitlement to download updates for FREE!. This means you will never pay for any bug-fixes and compatibility upgrades for your theme, ever.
Need help ?
For any questions or concerns, reach us out at support@tailwinddashboard.com Technical support: As always, our Customer Support team is available 24/7 to answer any questions you might have.
Have idea ? : If you have idea for next theme update, you can contact us.
Happy with our product ? Please give 5 stars rating, because this will support our team to make more update and new features in next version.