
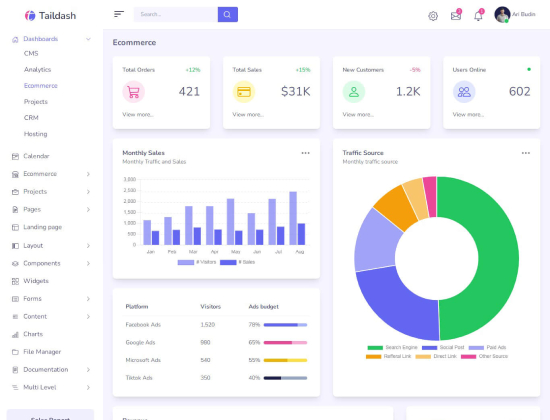
Taildash is an Tailwind Admin Panel Template for dashboard powered by Tailwind CSS and Alpine JS. It features a responsive design that is easy to develop. Taildash is integrated with NPM tools like Gulp and Browsersync for automatic workflow. The template comes with live examples and code snippets that are thoroughly documented. Modifying the styles, including colors, text sizes, and all other aspects, is easy, and can be done in the HTML files. Taildash also offers various layout options and customizable user interface components to cater to different needs.
Tailwind Admin Panel Features
- 9 Dashboard examples
- Supported Latest Tailwind css
- Integrated Gulp, Browsersync and other tools
- Fast loading speed
- Premium Plugins Included
- Seo Friendly (heading tag structured)
- Mobile first design
- Modern svg icons
- RTL Supported ( for Arabic or Persian )
- Commented code
- Well Documented
- 24/7 Friendly customer support
- … and much more
Components included
Tailwind Css Components are also available on the documentation page. So you can develop this template design easily without having to create components again. Our documentation is like Bootstrap, so those of you who are familiar with using Bootstrap 5 will be familiar with this.
- Dashboard CMS
- Dashboard Analytics
- Dashboard Ecommerce
- Dashboard Projects
- Dashboard CRM
- Dashboard Hosting
- Dashboard Saas (new)
- Dashboard Sales (new)
- Dashboard Marketing (new)
- 12 Custom Chart js
- 3 Layout navigation
- 9 Ecommerce pages
- 4 Project pages
- 6 General pages
- 10 Auth pages
- 30++ Components and Example code
Powerful Plugins Included
To make the design more attractive, we use some of the best plugins that we have selected by considering the plugin size and loading speed, so that it doesn’t affect the performance of the Taildash template.
- Flickity Slider
- Alpine JS
- Chart.js
- Dropzone
- Flatpickr
- FullCalendar
- Glightbox
- Jsvectormap
- Prism.js
- Simple-DataTables
- SimpleMDE
- Sweetalert2
- Tagify
- Bootstrap icons
- Google Fonts
How to start with Taildash (Tailwind Admin Panel) ?
Looking to quickly add Taildash components to your project? Please read our docs/introduction.html and follow instruction step by step. All components is well documented with live examples. We’re using official Tailwind Css classes whenever possible so integration with your project will be as smooth as possible.
Workflow Tools
Speed up your development process with modern tools. Taildash included npm scripts to automate your time-consuming tasks in your development workflow with Gulp toolkit and BrowserSync live browser reload.
- Open directory
- Running “npm install”
- Running task “npm run start”
- Yup that’s it !
Free Tailwind admin updates
After purchasing a Taildash Template, you get the right for a lifetime entitlement to download updates for FREE!. This means you will never pay for any bug-fixes and compatibility upgrades for your theme, ever.